Designsysteme bilden das Rückgrat einer Marke, da sie sicherstellen, dass die Markenidentität nicht nur prägnant und wiedererkennbar bleibt, sondern sich auch klar von den Mitbewerbern abhebt.
Erfahren Sie, wie Sie sicherstellen können, dass Ihre Projekte auf allen digitalen Plattformen konsistent und markenkonform bleiben. Unser Whitepaper beleuchtet die entscheidende Rolle von Designsystemen, bietet Klarheit über deren Aufbau, Inhalt sowie effektive Nutzung und räumt zugleich mit häufigen Missverständnissen rund um dieses Thema auf.
Designsysteme als Fundament für kohärente Markenentscheidungen
Für Entscheider auf Kundenseite und Dienstleister gleichermaßen bieten Designsysteme eine verlässliche Grundlage, um in allen Bereichen des Markenauftritts kohärente Entscheidungen zu treffen. Besonders bei großen Marken, die auf vielen verschiedenen Kanälen präsent sind, wahrt eine durchdachte Dokumentation und deren zentrale Bereitstellung die Markenintegrität und schafft ein einheitliches Markenerlebnis.
Als Creative Director einer Digitalagentur, die mit renommierten Marken wie Samsung, Nestlé und Procter & Gamble zusammenarbeitet, weiß ich, wie wichtig diese Systeme für die Entwicklung und Implementierung unserer Lösungen sind. Designsysteme bieten uns die Leitlinien, die wir benötigen, um nahtlos in die bestehenden Markenstrukturen unserer Kunden zu integrieren und sicherzustellen, dass unsere Arbeit die hohe Qualität und Konsistenz widerspiegelt, die von globalen Marken erwartet wird.
Medienbezogene Richtlinien für die konsistente Markenkommunikation über alle Kanäle hinweg
Angesichts der Vielzahl von Kommunikationskanälen und der spezifischen Anforderungen jedes einzelnen Mediums ist es notwendig, dass Designsysteme in verschiedene, medienbezogene Richtlinien unterteilt werden. Die Brand Guidelines bilden hierbei die Basis, indem sie die grundlegenden visuellen Standards festlegen. Darauf aufbauend sorgen spezialisierte Guidelines und Libraries dafür, dass diese Grundsätze konsequent in allen analogen und digitalen Medien umgesetzt werden.
Von besonderer Bedeutung für Marketeers im digitalen Umfeld sind die digitalen Styleguides der jeweiligen Marken, die präzise Vorgaben für die Gestaltung und Entwicklung digitaler Anwendungen liefern. Diese Richtlinien werden durch zentral verfügbare Pattern Libraries ergänzt, die sicherstellen, dass alle Dienstleister, die an der Marke arbeiten, auf den gleichen Grundlagen aufbauen.
Wie unterscheidet sich ein digitaler Styleguide von einer Pattern Library?
Ein digitaler Styleguide und eine Pattern Library erfüllen unterschiedliche, aber eng miteinander verknüpfte Aufgaben. Der Styleguide ist das übergeordnete Regelwerk, das die Gestaltungsprinzipien, Richtlinien und Best Practices einer Marke definiert. Er beschreibt detailliert, wie Designelemente gestaltet, eingesetzt und miteinander kombiniert werden sollen, um eine konsistente Markenidentität sicherzustellen.
Die Pattern Library hingegen ist ein praktischer Teil des Designsystems. Sie enthält einsatzbereite, wiederverwendbare UI-Komponenten, die nach den Vorgaben des digitalen Styleguides gestaltet wurden. Diese Bausteine, wie Buttons, Formulare oder Navigationsleisten, sind bereits vollständig ausgearbeitet und können direkt in Projekten verwendet werden, ohne dass sie jedes Mal neu gestaltet werden müssen. Die Pattern Library ermöglicht es, schnell und effizient Webseiten oder andere digitale Produkte zu erstellen, indem diese vorgefertigten Komponenten einfach zusammengefügt werden.
Während der Styleguide die theoretischen Grundlagen und Prinzipien liefert, ist die Pattern Library das praktische Werkzeug, das die Umsetzung dieser Prinzipien in konkrete Designs ermöglicht. Beide arbeiten Hand in Hand: Der Styleguide legt die Regeln fest, und die Pattern Library bietet die Bausteine, um diese Regeln in der Praxis anzuwenden.
Zusammen sorgen sie dafür, dass alle digitalen Produkte einer Marke konsistent gestaltet sind und eine einheitliche Benutzererfahrung bieten.
Fehlendes Wissen und schwer zugängliche Ressourcen: Hürden bei der Nutzung von Designsystemen
Trotz der grundsätzlich klaren Strukturen eines Designsystems stellen wir im Arbeitsalltag häufig fest, dass es an Verständnis und Wissen über die bestehenden Ressourcen, ihre Bedeutung oder die korrekten Begrifflichkeiten mangelt. Oft sind die benötigten Guidelines und Libraries schwer zugänglich, oder ihre Relevanz wird unterschätzt, was zu Verzögerungen und ineffizienten Arbeitsabläufen führt. Lassen Sie uns daher einen genaueren Blick auf das umfangreiche Konstrukt von Designsystemen werfen, um Missverständnisse auszuräumen und das volle Potenzial dieser Systeme zu nutzen – mit dem Ziel einer maximal konsistenten und kohärenten Markenkommunikation.

Historie
Seit wann gibt es Designsysteme?
Designsysteme sind kein neues Konzept. Bereits in den 1960er Jahren erkannte IBM die Notwendigkeit, einheitliche visuelle Standards zu schaffen, die über verschiedene Produkte und Kommunikationskanäle hinweg konsistent sind. Eliot Noyes (1910–1977), ein renommierter Designer und Architekt, spielte eine Schlüsselrolle bei der Entwicklung des IBM Corporate Design Program, das als eines der ersten seiner Art gilt. Noyes' Arbeit war wegweisend und legte den Grundstein für die Entwicklung moderner Designsysteme.
Ein weiterer bedeutender Pionier auf diesem Gebiet war Otl Aicher, der in den 1970er Jahren mit der Gestaltung des visuellen Erscheinungsbildes der Olympischen Spiele 1972 in München Maßstäbe setzte. Aicher entwickelte ein umfassendes Designsystem, das nicht nur die visuelle Identität der Spiele prägte, sondern auch ein modulares und flexibles System schuf, das auf unterschiedlichsten Medien und Plattformen funktionierte. Dieses Designsystem umfasste Piktogramme, Farbschemata und Typografie, die zusammen eine kohärente visuelle Sprache bildeten, die bis heute als Benchmark im Bereich der visuellen Kommunikation gilt.
Aichers Arbeit für die Olympischen Spiele hat gezeigt, wie ein durchdachtes Designsystem nicht nur eine Marke, sondern auch ein globales Ereignis erfolgreich prägen kann. Seine Prinzipien und Ansätze sind heute noch in vielen modernen Designsystemen wiederzufinden und bieten wertvolle Lektionen für die Entwicklung konsistenter und einprägsamer visueller Identitäten.
Durch die Kombination der frühen Pionierarbeit von Noyes und den späteren Benchmarks von Aicher wurden die Grundlagen für die heutigen umfassenden Designsysteme geschaffen, die wir in der digitalen Welt anwenden und weiterentwickeln.
Mehr als Digital: Die umfassende Rolle von Designsystemen im Markenkontext
Designsysteme werden heutzutage oft ausschließlich als Werkzeuge für digitale Anwendungen verstanden. Das mag daran liegen, dass sie mit der fortschreitenden Digitalisierung der vergangenen Jahrzehnte erheblich an Bedeutung gewonnen haben. Doch es ist ebenso wichtig, diese Systeme im größeren Kontext zu betrachten, um ihre volle Tragweite und korrekte Anwendung zu verstehen.
Digitale Designsysteme großer Marken sind immer ein integraler Bestandteil eines umfassenden Markendesignsystems.
Ein tiefgreifendes Verständnis des gesamten Markendesignsystems, einschließlich der digitalen Designsysteme, ist unerlässlich, um fundierte Entscheidungen zu treffen, die die Marke in ihrer Gesamtheit stärken. Denn nur wenn die Strukturen und Abhängigkeiten eines Markendesignsystems von Grund auf verstanden wurden, ermöglicht dies, innerhalb der vorgegebenen Richtlinien eigenständig und kreativ Lösungen zu entwickeln, die maßgeschneidert auf die jeweilige Aufgabe abgestimmt sind. Dieses Verständnis beugt nicht zuletzt der Gefahr vor, aus Unsicherheit immer nur ähnliche, austauschbare Ergebnisse zu produzieren. Stattdessen können die vorgegebenen Regeln optimal ausgeschöpft werden, um innovative und individuelle Lösungen zu schaffen, die die Markenidentität stärken und gleichzeitig flexibel auf unterschiedliche Anforderungen reagieren.
Was genau ist ein Designsystem?
Ein Designsystem ist ein ganzheitliches Framework, das alle Aspekte des visuellen, funktionalen und kommunikativen Designs einer Marke integriert. Es gewährleistet, dass das Erscheinungsbild und die Markenbotschaft über alle Kanäle hinweg konsistent kommuniziert werden, sei es in klassischen Medien wie Print oder beispielsweise bei Veranstaltungen, wenn es um die Kommunikation der Marke im Raum geht, oder auf digitalen Plattformen wie Websites, Apps und Social Media.
Ein umfassendes Designsystem einer Marke beschreibt nicht nur die visuellen Elemente wie Logos, Farben und Typografie, sondern beinhaltet auch detaillierte Guidelines für deren Anwendung in unterschiedlichen Medien. Darüber hinaus werden Standards für die Gestaltung von Benutzererfahrungen definiert, die sicherstellen, dass die Marke in allen Touchpoints einheitlich und kohärent auftritt.
Ein solches, eine ganze Marke umfassendes Designsystem kann eine Vielzahl von Ressourcen umfassen, darunter die Brand Guidelines, Designprinzipien, Guidelines für die unterschiedlichen Bereiche wie Print, Advertising, Bewegtbild oder digitale Anwendungen, Pattern Libraries und Code-Repositories. Es dient als zentrale Referenz für alle Designentscheidungen in den unterschiedlichsten Bereichen und erleichtert die Arbeit von Designern und Entwicklern erheblich.
Woraus setzt sich ein umfassendes Designsystem einer Marke zusammen?
Das Designsystem einer Marke setzt sich aus fünf aufeinander aufbauenden Bereichen zusammen, die in ihrer Gesamtheit das umfassende Erscheinungsbild auf unterschiedlichen Kanälen ermöglichen:
1. Corporate Identity
Die Corporate Identity definiert die grundlegenden Werte und Prinzipien einer Marke. Hier werden zentrale Fragen beantwortet: Welche Vision, Mission und Werte prägen das Unternehmen? Welche Grundsätze leiten das Design der Marke? Diese Basis bildet das Fundament, auf dem das gesamte Designsystem aufbaut.
2. Brand Guidelines
Die Brand Guidelines definieren die Marke aus einer holistischen Perspektive. Es geht darum, wie die Marke gestaltet wird: Welche Designprinzipien und charakteristischen Eigenschaften bringen die Corporate Identity stilistisch zum Ausdruck? Wie soll die Marke für die Zielgruppe erfahrbar werden, und welche emotionale Resonanz soll sie dabei hervorrufen?
3. Corporate Design
Das Corporate Design konkretisiert das visuelle Erscheinungsbild der Marke. Hier werden alle visuellen Elemente dokumentiert, die die Marke sichtbar machen – von Logos über Farbpaletten und Typografie bis hin zu Bildwelten, Grafiken und Illustrationen. Diese visuellen Komponenten sorgen dafür, dass die Marke konsistent und wiedererkennbar ist.
4. Digitaler Styleguide
Der digitale Styleguide erweitert das Corporate Design in den digitalen Raum. Dieses Regelwerk behandelt nicht nur das Erscheinungsbild digitaler Elemente, sondern auch deren plattformübergreifende Anwendung. Es geht um die Gestaltung und Konsistenz von Komponenten wie Buttons, Schriftgrößen und responsiven Formaten, um ein einheitliches Nutzererlebnis zu gewährleisten.
5. Pattern Library
Die Pattern Library dient als Sammlung von wiederverwendbaren Designbausteinen, die in verschiedenen Projekten und Kontexten eingesetzt werden können. Sie enthält spezifische UI-Komponenten, wie Buttons, Formularelemente und Navigationselemente, die nach festgelegten Design- und Verhaltensprinzipien erstellt wurden. Eine gut gepflegte Pattern Library sorgt dafür, dass die Marke konsistent dargestellt wird und beschleunigt den Design- und Entwicklungsprozess, indem sie bewährte Lösungen bereitstellt.
Herausragende Beispiele der jüngeren Vergangenheit für digitale Designsysteme
- Atlassian Brand Guidelines: Atlassian bietet umfassende Anleitungen zur Markenidentität, einschließlich visueller Richtlinien und Sprachstil. Atlassian Brand Guidelines
- Apple Human Interface Guidelines: Die Apple-Richtlinien bieten umfassende Anleitungen zur Benutzeroberfläche und Benutzererfahrung für Apple-Geräte. Apple Human Interface Guidelines
- Google Material Design: Das Material Design von Google bietet Richtlinien für die Gestaltung digitaler Produkte mit einem kohärenten und ästhetisch ansprechenden Erscheinungsbild. Google Material Design
Warum Designsysteme unverzichtbar sind
Ein Designsystem ist weit mehr als nur eine Sammlung von Richtlinien und Ressourcen – es ist das Rückgrat einer kohärenten und konsistenten Markenpräsenz. Die konsequente Anwendung eines solchen Systems gewährleistet, dass jede Interaktion, die ein Kunde mit einer Marke hat, einheitlich und wiedererkennbar ist. Dies schafft nicht nur Vertrauen und stärkt die Markenidentität, sondern ermöglicht auch eine effizientere Zusammenarbeit zwischen internen Teams und externen Partnern.
Für Unternehmen, die auf mehreren Kanälen präsent sind, ist der Aufbau eines gut strukturierten Designsystems unerlässlich. Allein angesichts der zunehmenden Vervielfachung digitaler Kanäle und Touchpoints – von Desktop zu Mobile, von Web zu App, von Kampagnen und Newslettern zu Landingpages und Sales Funnels, von Social Media bis hin zu Messenger-Diensten, Digital TV oder In-Car-Interfaces – wird es immer wichtiger, dass das Markenbild konsistent und zugleich flexibel genug ist, um auf allen Plattformen nachvollziehbar zu funktionieren und stets „on brand“ zu bleiben.
Ein gut entwickeltes Designsystem vereinfacht nicht nur den kreativen Prozess, sondern sorgt auch dafür, dass internationale Rollouts stringenter und effizienter umgesetzt werden können. Selbst Drittparteien wie lokale Agenturen sind in der Lage, gesetzte Designstandards schneller und präziser umzusetzen, was zu einer nahtlosen Markenpräsenz weltweit führt.
Letztlich führt ein solides Designsystem zu konsistenteren Ergebnissen, kürzeren Projektlaufzeiten und einer klareren Markenkommunikation – ein unverzichtbares Instrument für Unternehmen, die ihre Marke nachhaltig stärken und skalieren möchten.

Zukunftssichere Designsysteme: Anpassung an die digitale Evolution
Die digitale Landschaft entwickelt sich rasant weiter, was auch die Anforderungen an Designsysteme ständig erhöht. Aktuelle Entwicklungen wie Automatisierung, KI-gestützte Designprozesse und erweiterte Realitäten (AR/VR) spielen eine immer größere Rolle. Die Integration von Tokens in digitale Designsysteme bietet dabei eine zusätzliche Möglichkeit, die Effizienz weiter zu steigern und die Konsistenz zu sichern. Diese Fortschritte erfordern wiederum die Einführung spezialisierter Systeme und Richtlinien, um diese neuen Technologien nahtlos in bestehende Markendesignstrukturen zu integrieren. Voraussetzung dafür ist ein zeitgemäßes und funktionierendes Designsystem, das das Markendesign skalierbar macht.
Unternehmen, die sich diesen Herausforderungen proaktiv stellen, werden einen klaren Wettbewerbsvorteil haben.
Digitale Exzellenz
Optimierung und Entwicklung maßgeschneiderter Designsysteme
Bei der Cocomore AG verstehen wir die zentrale Bedeutung von Designsystemen und wissen, wie man sie optimal nutzt und weiterentwickelt. Die besondere Stärke unserer Designexperten liegt darin, bestehende Brand Guidelines zu analysieren und sie in markenkonforme digitale Designsysteme und Pattern Libraries zu überführen. Diese Systeme sind weit mehr als bloße Werkzeuge – sie sind essenzielle Bestandteile eines umfassenden Markendesignsystems, das die konsistente Umsetzung der Markenidentität auf allen digitalen Plattformen sicherstellt.
Mit unserer langjährigen Erfahrung und unserem tiefgreifenden Verständnis des gesamten Markendesignsystems und der Bedürfnisse unserer Kunden entwickeln wir maßgeschneiderte digitale Lösungen, die Ihre Marke im digitalen Umfeld stärken und zukunftssicher machen. Ob es darum geht, bestehende Designsysteme zu optimieren, zu erweitern oder völlig neue Markendesignsysteme zu schaffen – wir sehen uns als strategischer Partner, der die Marke ganzheitlich betrachtet und im digitalen Umfeld zukunftssicher stärkt.
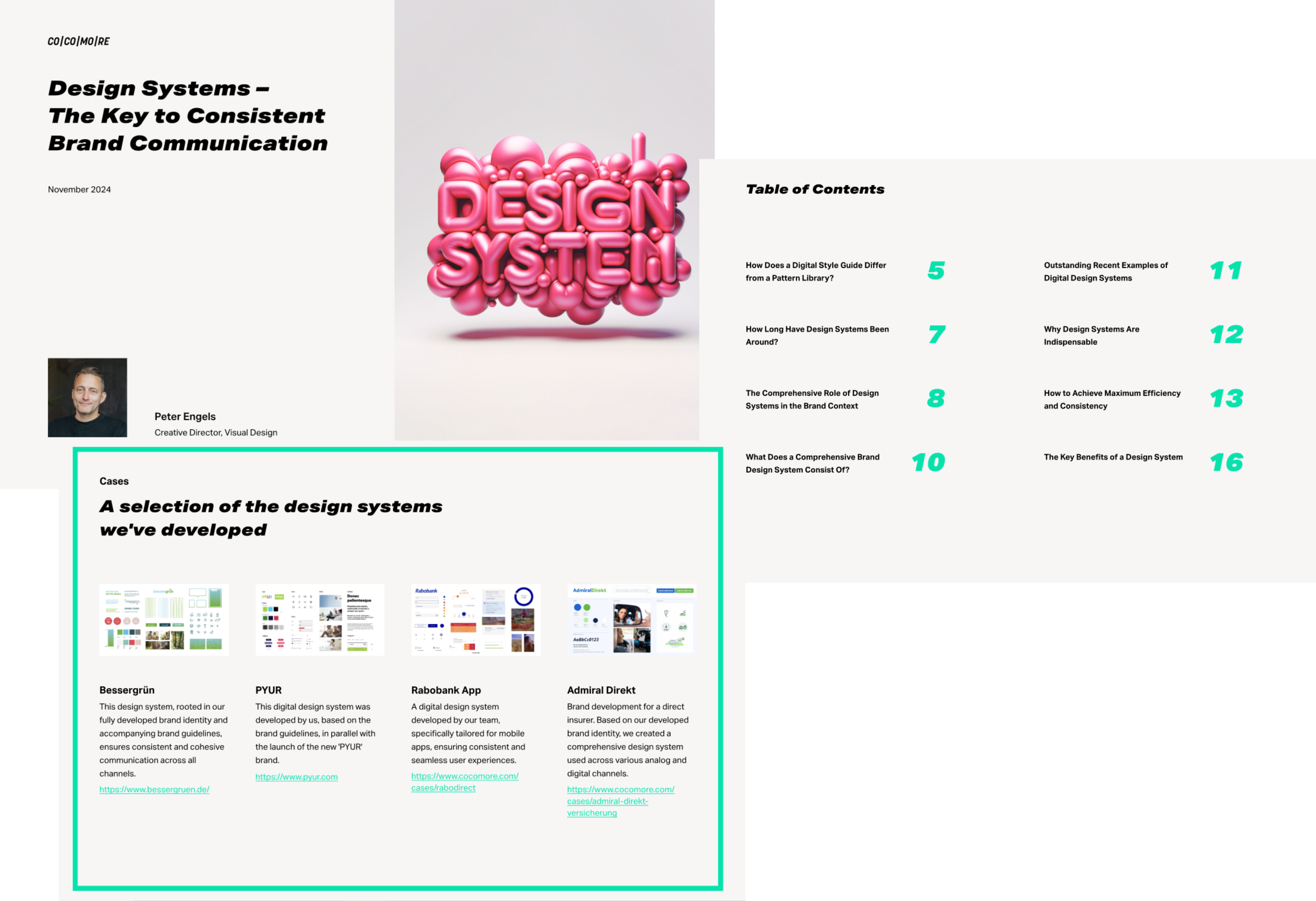
Cases
Eine Auswahl der von uns entwickelten Designsysteme
Dieses Designsystem, das auf unserer von Grund auf entwickelten Markenidentität und den dazugehörigen Brand Guidelines basiert, sichert eine konsistente und kohärente Kommunikation über alle Kanäle hinweg.
Dieses digitale Designsystem wurde von uns auf Basis der Brand Guidelines parallel zur Einführung der neuen Marke 'PYUR' entwickelt.
Ein von unserem Team entwickeltes digitales Designsystem, speziell für mobile Apps, das konsistente und nahtlose Benutzererlebnisse gewährleistet.
Markenentwicklung für einen Direktversicherer. Auf Grundlage der von uns entwickelten Markenidentität haben wir ein umfassendes Designsystem geschaffen, das in verschiedenen analogen und digitalen Kanälen Anwendung findet.



Entdecken Sie das komplette Whitepaper hier!